Как убрать #more после ссылки в WordPress?
Столкнулся с такой проблемой. Когда ставлю тег more, при раскрытии статьи, тыканьем по данному тегу – страничка прыгает вниз, показывая пользователю только непрочитанную часть. Ниже я опишу, как сделать так, чтобы при нажатии на тег more (Читать дальше…) открывался блог с самого верха. Надеюсь, кому-то поможет.
Причиной такого прыжка является добавление к ссылке материала вот такой гадости #more-111 (где 111 – это id поста). Избавиться от этого легко. Заходим через FTP в свою директорию, где установлен WordPress. И идем по следующему пути: вашдомен/wp-includes/ ищем там файлик post-template.php. Копируем его к себе на комп и обязательно делаем бэкап файлика.
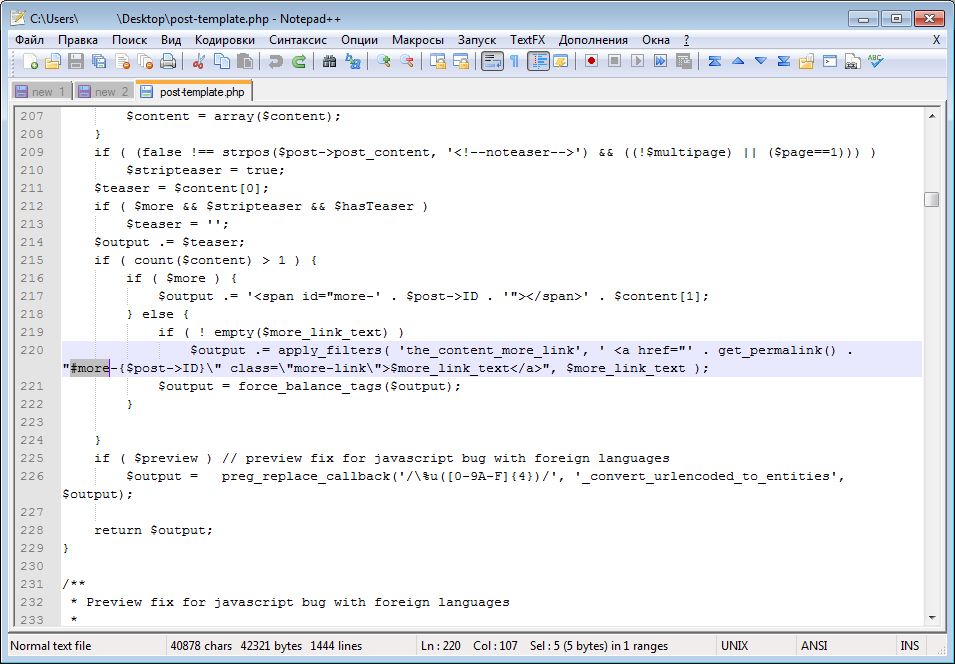
Теперь открываем любым редактором. Я использую Notepad++. Ищем вот такой текст: #more

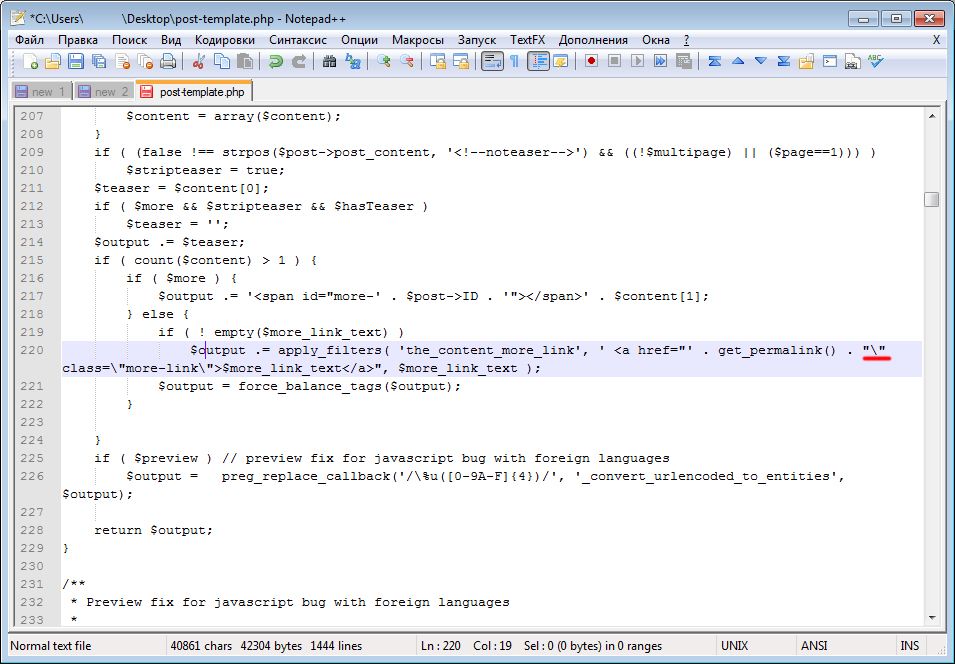
И удаляем ровно вот это: #more-{$post->ID} Должно остаться вот так:

Теперь сохраняем изменения и заливаем обратно на серв.
Все. Если все правильно сделали, злобное #more больше не побеспокоит. До следующего обновления WordPress. Ну, а после обновления можно повторить процедуру. Это занимает не так много времени.
P.S. Данная запись актуальна для версии 3.3.1 для более свежих версий, возможно будет актуален другой вариант.
11.01.2012 в 19:10
Блин, супер, большое человеческое спасибо!
29.02.2012 в 11:12
А как стать журналистом чтобы постить свои посты а лучше видео с ютуба